Overview
Note: This is my personal reference for setting up the product page on the Apple App Store.
You don’t need to create a new app version just to update your screenshots — doing so would require a new build number. Instead, Apple provides Custom Product Pages, which let you customize your product page without submitting a new build.
Creating Screenshots / App Previews
The App Store is quite strict about screenshot and video dimensions. Here are some ways to generate them correctly:
Screenshots
For screenshots, you can simply use the Unity Editor to capture them. Check out Simple Unity Screenshot Tool for a quick guide on how to do this.
Creating App Previews
For App Previews, you’ll first need to create your video using a video editor of your choice. In my case, I used OBS Studio to record gameplay and Canva for editing — since my videos are quite simple.
Since you’re building for iOS, I’m assuming you have a MacBook (or equivalent). If you haven’t seen it yet, I recommend this YouTube video: “Prepare App Preview Videos for Apple Store Submission”.
One useful tip from that video — you can use Keynote to create videos at the correct sizes for App Store submission.
Here’s how I set it up:
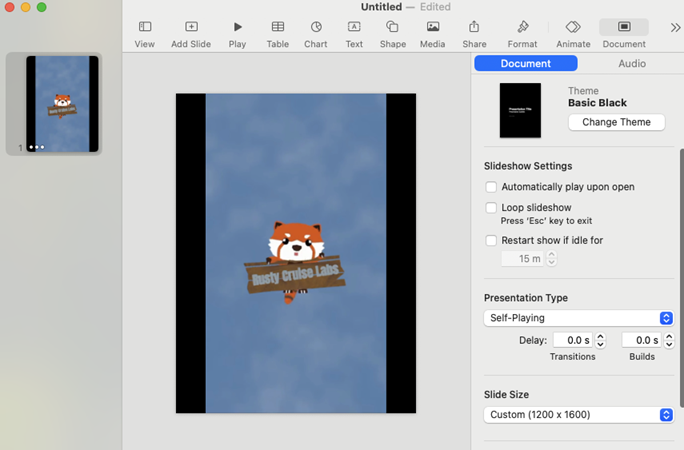
Document Settings
- Presentation Type: Self-Playing
- Delay: 0.0s
- Builds: 0.0s
- Slide Size: Custom (Ipad = 1200x1600, IPhone = 866x1920)
- Background Color: Black

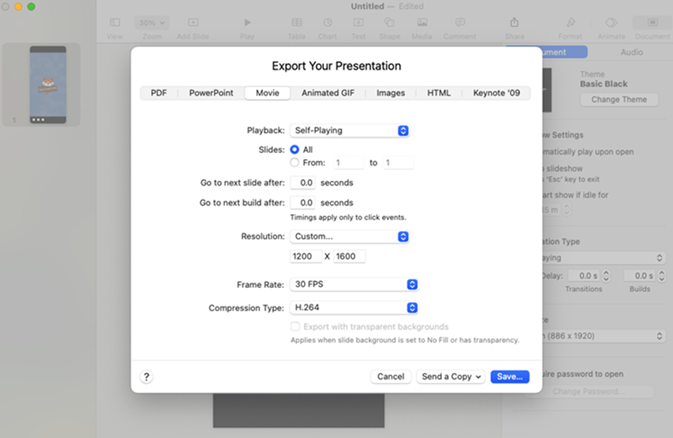
Export Settings
- Playback: Self-Playing
- Resolution: Custom (Same as above)

Lastly, make sure your app preview is 30 seconds or less — the App Store seems to reject videos longer than that with the error message: “Your app preview is too large.”
That’s all! Hope this helps.